
During the creation of the site lots of ideas came and went. Two of the little ones I’m pleased I pushed for were a ban on landing page carousels and the image info box.
Out of stock
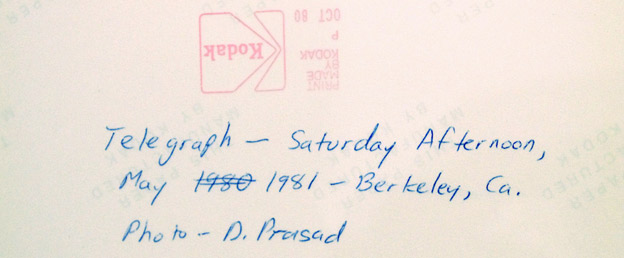
Very early on @bash had the fantastic idea of making use of our own content on the site. We digitise huge amounts of wonderful, inspiring and engaging digital content – so why would we use stock photography – ever?
As the images may be used out of context we needed to include some extra information to do them justice. For those who were interested we wanted to be able to tell the story behind the picture (and promote the resource that hosted it).
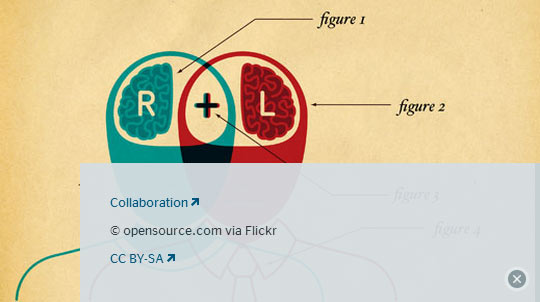
The first suggestion had the information there permanently – all a bit cluttered.

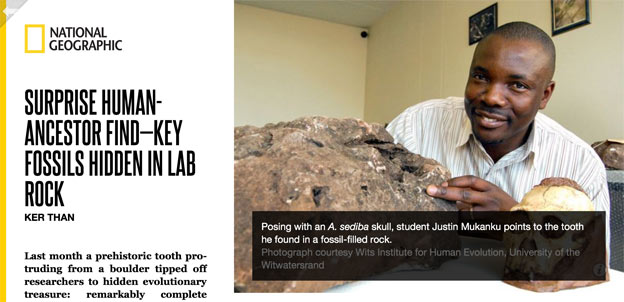
National Geographic on Flipboard* (though oddly not their website) have similar captions though hidden behind small (i) buttons.

The first time I saw this I loved it – I’ve often found myself being more interested in a story’s image than its copy so this seemed perfect. Definitely something for us to steal – and so our image info boxes were born.
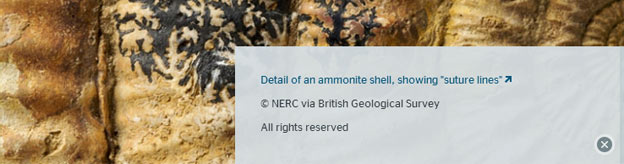
Every editorial image on the site now gets one of these even our small landing page adverts**

They give us the chance to provide extra information about the image without getting in the way of the casual reader. Interested visitors could now find out what the picture was, who made it and whether they could use it. They could also click through to where the picture was originally hosted and explore that particular collection further.
A good credit record
Making extensive use of our own content has proved trickier than hoped but – while we work toward that – the image info boxes mean we can now make good use of Creative Commons (CC) licensed content.
Jisc had long promoted Creative Commons, and I’ve been very grateful of CC images in my past roles. The image info boxes gave us an elegant way to use these whilst following the rules – properly crediting the creators, and display the license, all while promoting the wonderfulness of the commons.

So far it has led to the bizarre but lovely situation of a creator thanking us for using his brilliant photo.
The image info boxes may be a small feature on a site the size of jisc.ac.uk, but hopefully one that adds a bit of joy to the experience of our visitors (and sometimes it’s the small things that make all the difference).
* As an aside – we took a lot of inspiration from browsing on the iPad. We noticed that websites often give iPad viewers a nicer experience – stripping out the clutter of sidebars and promos and just giving the content. This is doubly true for apps like flipboard. We tried to do the same.
** Insisting on info boxes for even the small ‘advert’ images on our landing pages came from experiences with using The Guardian site. Great in many ways – but their tendency to use an image for link on the homepage – and then use a different image on the story – has caught me out plenty of times. When the image can make up more than half the real-estate of a link it seems fair to assume some users will be following a link because they want to see more of the image (or find out about it), and not because of an interest in the promo copy.




3 replies on “Image info boxes”
Looks good Richard!!!
Thanks Mary!
Hope Outdoor Gear Coach is going well.
R
[…] I’m very proud of our use of imagery. We practice what we preach as an organisation in promoting the good use of open and creative commons licensing. We’ve trawled the web for beautiful, appropriate images that add meaning and mood to our web pages and we’ve fully acknowledged their generous and talented creators with our image attribution feature. […]